

Windows 7向けのInternet Explorer 11が出たので、早速インストールした。おかしいところも特になく、F12ツールもずいぶん使いやすくなってるし最高かと思ったら、このウェブサイトのSVGのリサイズがちょっと変だった。11だけかと思ったら10もだった。少し前までのFirefoxみたいにCSSのbackground-imageプロパティー経由だとアレなのかとか色々調べてたみたけど、どうも違う。どうやらリサイズ後の縦横サイズが小数点以下を含むようなケースでぼやけるようだ。
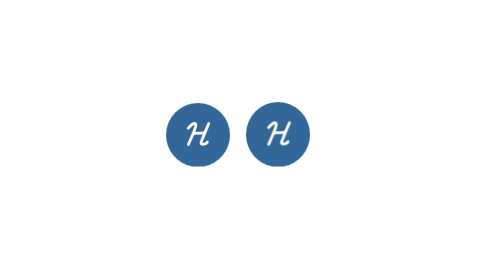
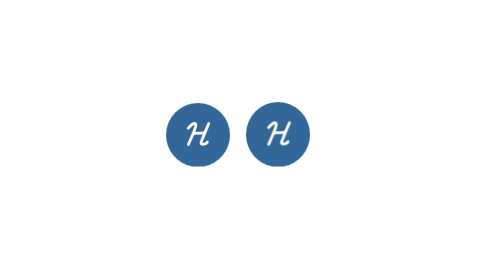
Demo: SVG Resizing Bug on IE10から11
デモのように64.5pxのように小数点以下を含むサイズにリサイズすると、Internet Explorer 11(10も)では参考のスクリーンショットのようにぼやける。整数ピクセルでのリサイズやFirefox 25やChrome 30ではシャープなまま。せっかくのSVGが……。
これは計算済みの値が小数点以下を含む場合にほぼ確実に起こるので、px単位で小数点以下を使わないだけでは避けられない。例えば3.78emとかでもほぼ確実にぼやけるし、10%とかでも大体ぼやける。技術的な詳細は不明だけど、ラスタライズされるタイミングや処理順序等の内部的な問題なんじゃないかと思う。なんか考えてみようとは思うけど、どうにもできなそうな予感しかしない。
懸案だった、FirefoxでSVGをbackground-imageプロパティーで使うとぼやけるバグが解消されて、「これでようやくSVG元年だ!」とか思ったけど、そうは問屋がおろさないらしい。