リデザインとborder-radiusとtext-shadow
でっかいロゴに飽きてきてヘッダをコンパクトにしたくなったので、少し前からサイトのスタイルを色々いじっていた。ナビと検索フォームとロゴを一段に並べるのはかなり難しかったので、ロゴをアイコンにして無理やり詰め込むことにした。border-radiusまくり。緑の流行はまだまだ続くらしいので色はこのままで。次はオレンジだな(適当)。
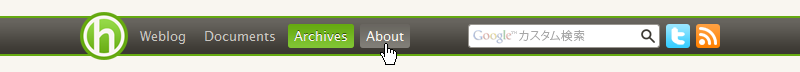
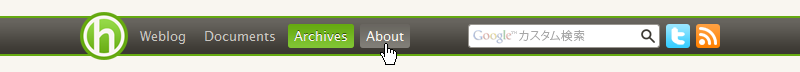
ヘッダ

ロゴ・アイコンとナビをfloat: left;、検索フォームとTwitterとフィードのアイコンをfloat: right;。それぞれにborder-radiusを使って少し丸みをつけて、丸いロゴ・アイコンと並べてもあまり違和感が無いようにした。アクティブなナビはtext-shadowでエンボスっぽくしてみたんだけど、背景色の明るさがアレでうまくへこんでいるように見えない……。
最初、display: table-cell;で検索フォームの横幅をうまいこと可変にして、キレイにびっちり並べてやろうと思ったんだけど、頭がおかしくなりそうだったのでやめた。できないことは無いような気がするんだけどなぁ……。
ブラウザの横幅が狭い場合は検索フォームやTwitterやフィードのアイコンが適当に折り返されて下に落ちるので、大抵の環境で問題なく収まるような気がする。
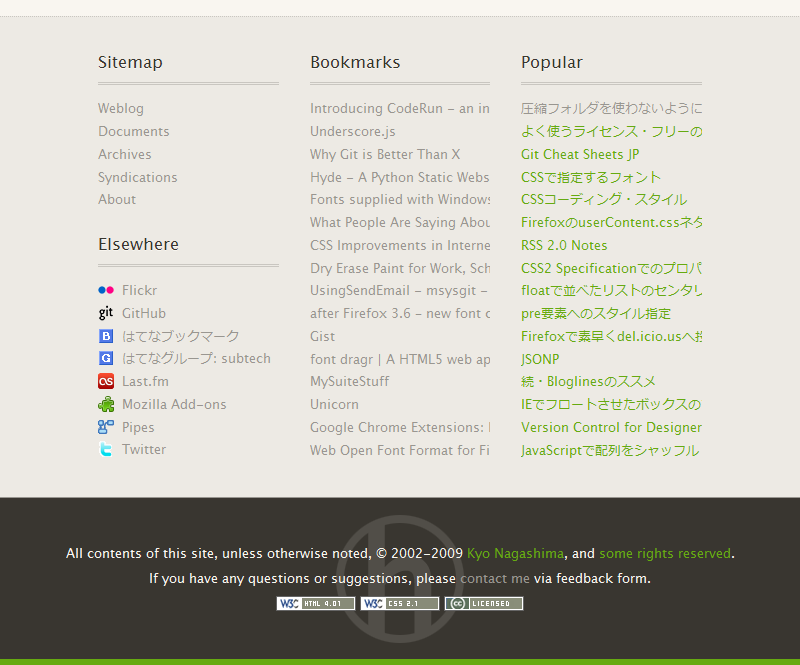
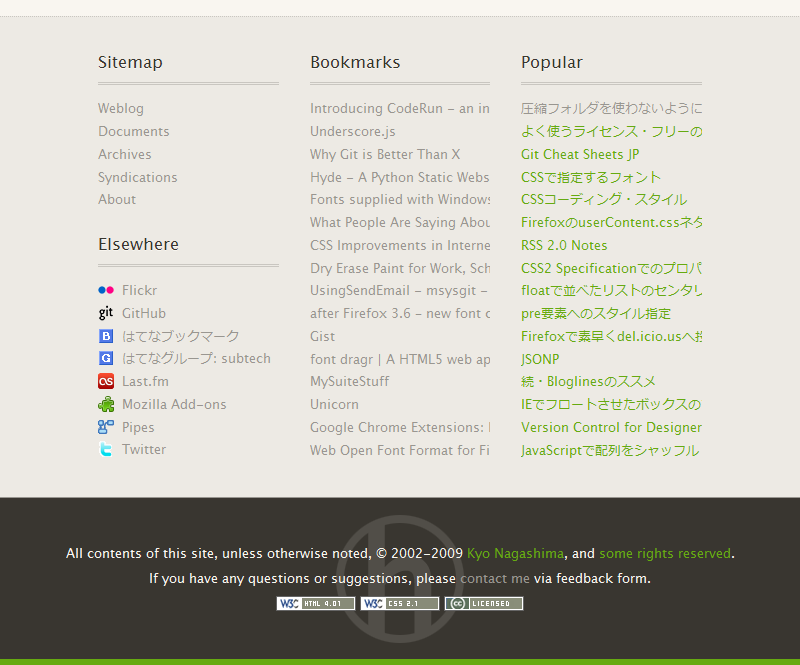
フッタ

今まではCSS的にフッタの各カラムに1つずつしか並べられなかったのだけど、書き直して複数入れることもできるようにした。で、トップのフッタの内容や量を見直してこんな感じにした。Weblogのフッタは内容がちょっと違い、Weblogの過去ログのリストとかが入る。各カラムのヘッダに馬鹿のひとつ覚えのようにtext-shadowを使ったりもしている。
Weblogのフッタでの月ごとアーカイブのリストが長すぎる(無意味に2002年のとかもあるので)ので、最初は折りたたんでおいて後で開くことができるようにした。jQueryだと簡単ですね!! 1開けてもあんまり意味無い気もするのでカットしちゃっても良いかもなぁ。
ウェブサービスのアイコン付きリストはJavaScriptでゴニョゴニョして生成するようにした。faviconの取得はgetFaviconを利用させてもらった。なかなか軽いし、https越えもできるみたいで良い感じ。
border-radiusとtext-shadowのメモ。
border-size: 1px;でborder-radiusを適用
ブラウザによって見た目が結構変わる。過度のところが極度に薄くなったりとか。borderとborder-radiusの組み合わせる場合は2px以上にした方が良い気がする。
border-size * 2 = border-radius
border-sizeの倍のサイズをborder-radiusに指定すると、キレイな角丸枠線になる気がする。
text-shadowの文法
text-shadow: length length length color;
text-shadow: color length length length;
のどっちでも良い。lengthの順序は左右・上下・ぼかしで固定。
text-shadowでのエンボス
Appleが多用するアレ。
/* 暗い文字用 */
text-shadow: 0 1px 0 #ffffff;
/* 明るい文字 */
text-shadow: 0 -1px 0 #000000;
上下にのみ1pxずらすだけ。背景色(画像)によってはあまりエンボスっぽく見えない。太字にこれを適用すると間抜けになること多々……。「text-embossを作ってください!! 1」とか言うと本当に作られそうな気がするので止めておく。
Firefox 3.6のRCでもでたらCSS gradientsを使って書き直そうと思う。