
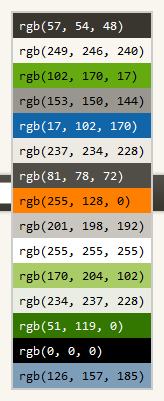
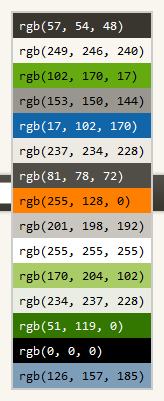
出力する表を色を背景にしたシンプルな表になるようにした。文字色は明度(ブライトネス)をチェックして明るい色なら黒、暗い色なら白を設定するようにしたので、文字が読めないって事はないと思う。まぁ満足のいくものが出来たのでこれで終わり。
Bookmarklet: List Colors

ちょっとすっきりする感じ。
明度差のチェックは、Techniques For Accessibility Evaluation And Repair ToolsのCheckpoint 2.2 - Ensure that foreground and background color combinations provide sufficient contrast when viewed by someone having color deficits or when viewed on a black and white screenで提示されているアルゴリズムを利用した。
このブックマークレットではrgb()で色を保持しているので、
function colorBrightness (color) {
var [c, r, g, b] = color.match(/rgb\((\d{1,3}), (\d{1,3}), (\d{1,3})\)/);
var brightness = ((r * 299) + (g * 587) + (b * 114)) / 1000;
return brightness;
}というコードで明度を取得し、閾値(いきち)である125以下なら黒(rgb(0, 0, 0))と十分な明度差がないと考えられるので文字色に白を指定し、それ以外は黒を指定するという単純なもの。