

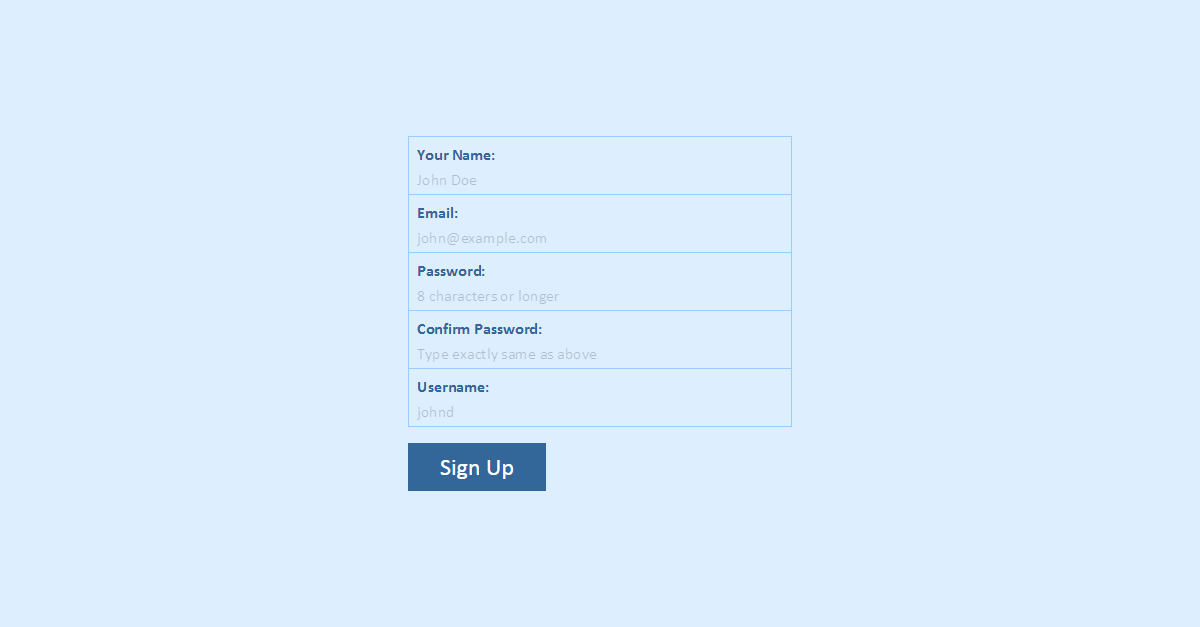
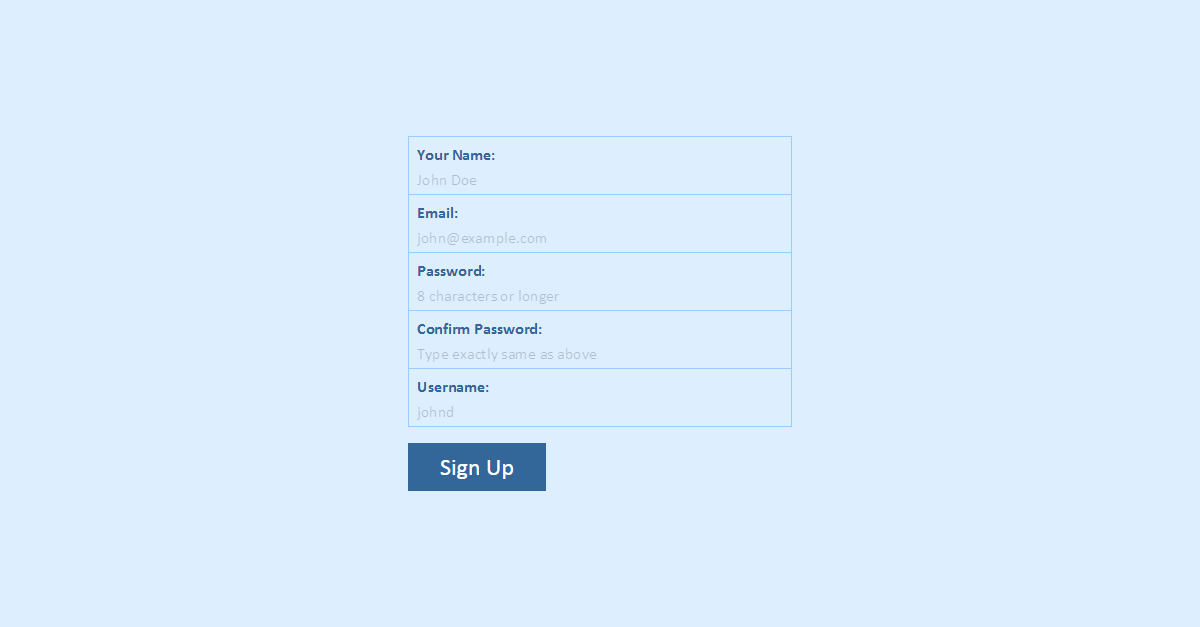
Why Infield Top Aligned Form Labels are Quickest to Scanという記事を読んだ。Infield Top Aligned Labelとは上記スクリーンショットのように入力ボックス内の上端に置かれたラベルのことだ。記事ではラベルと入力ボックスを上下に並べるごく一般的なパターンとプレースホルダーをラベル代わりにするゴミ大人気のパターンと比較している。確かにわかりやすく、スムーズにフォームを埋められそうな印象を受ける。
記事では紙媒体の書類でもこのようになっていることがよくあり、それがメタファーとして機能することも強く後押しすると書かれており、なるほどと感じた。書類やテスト(もう記憶はあやふやだが)などの詰め々々のフォームにはあまり良い印象はないが、間違いなく慣れてはいるので、わかりづらさとは無縁だろう。それを考えると効果的なラベル・レイアウトだという主張は納得のいくところだ。
とにかくこのような良いデザイン・パターンが広まることで、プレースホルダーをラベル代わりにするパターンが滅亡することを願ってやまない。
実際にCSSでデザインする場合にはどうするのが良いのだろうか。まずは複数列のことは考えずに、ただ垂直に並ぶものを最小限に実現してみよう。
Demo: Infield Top Aligned Label
label要素の子にinput要素が来るという普通のマークアップを想定すると、それぞれdisplay: blockするだけでほとんど完成することがわかった。あとは枠線をうまく間引きしたり、余白をうまく調節するだけであっさりとデザインできそうだ。複数列にする場合はテーブル・レイアウトFlexboxの出番ということになるだろう。
そもそもの収まりの良さや実装の容易さも含め、ほとんど欠点らしい欠点が見つからない。強いて欠点を挙げるとすればfieldset要素とは少し相性が悪そうなので、大きくその見た目を調整する必要があり、それはかなりの茨の道と思われる点だろうか。他にはこれといって欠点はなさそうなので、1カテゴリーで済むようなフォームでは積極的に、そうでない場合もできるだけ使っていきたい。