

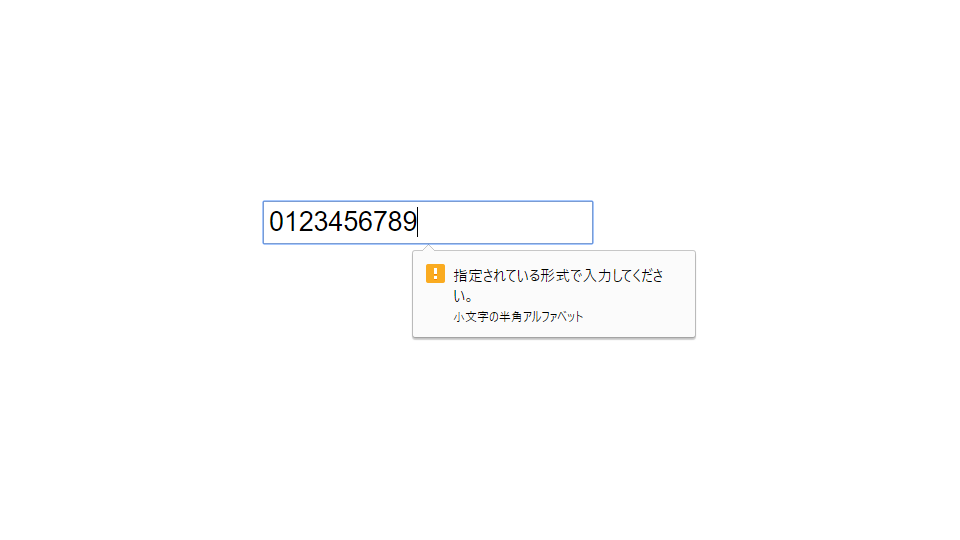
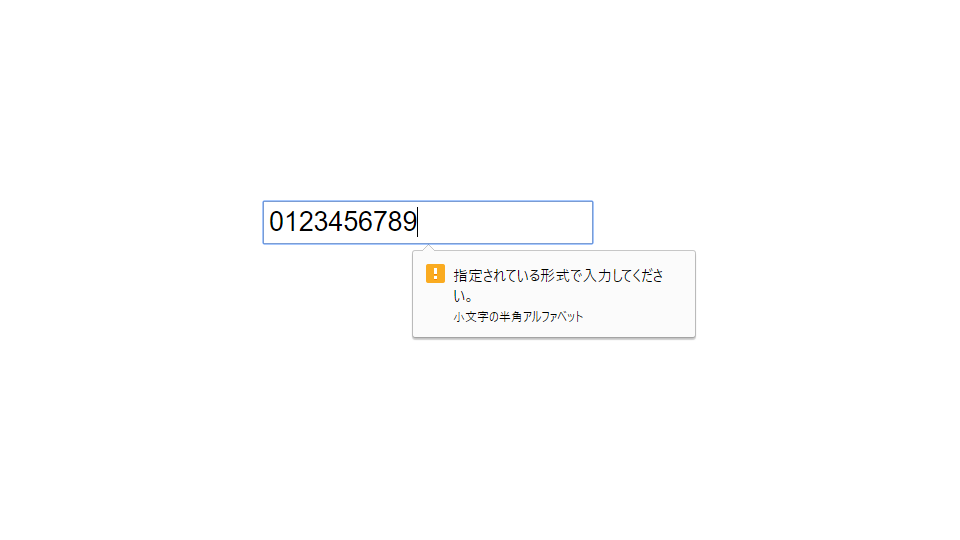
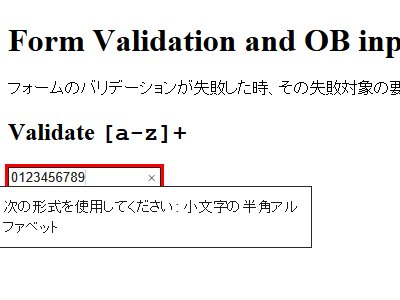
input要素ではpattern属性でその入力された値をバリデーションできる。バリデーションに失敗した場合、title属性に指定された文字列がヒントとして表示されることが多い(ユーザー・エージェント側の実装に依存する)。事実Chromeでは古くから上記スクリーンショットのようなポップアップが表示される。多くのブラウザーで似たような実装を持つが、バリデーションに失敗した要素が画面外にある場合にはうまくヒントが表示されないことがあるようだ。
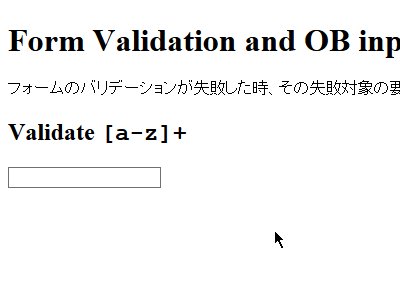
Demo: Form Validation Hint and Out of Bounds input Element
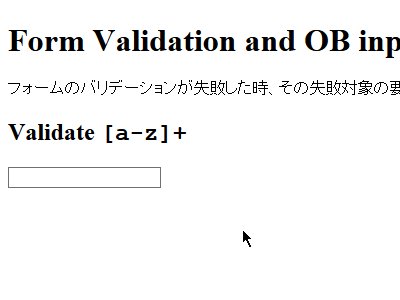
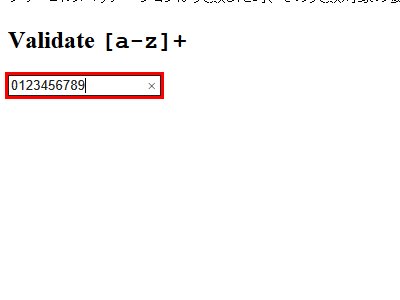
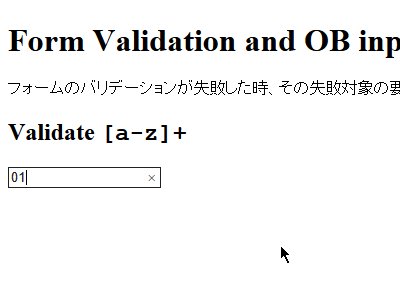
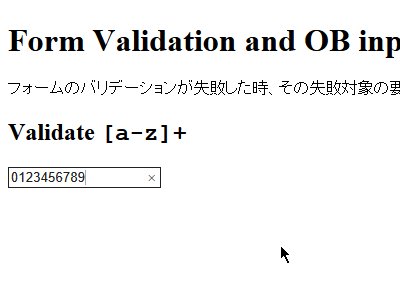
デモにある入力ボックスは小文字アルファベットに制限してある。数字などを入力してフォームを送信しようとすると、バリデーションが失敗しヒントがポップアップされるはずだ。Chrome 53やInternet Explorer 11、Firefox 50では正常に表示される。

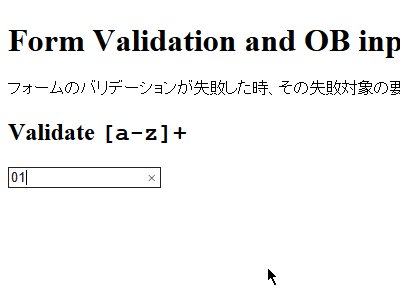
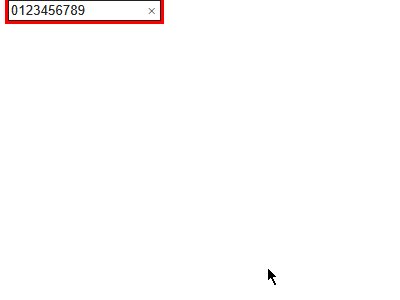
しかしEdge 14ではこのようにうまく表示されない。入力ボックスが画面外にあると、エラーが起こった入力ボックスが見えるようにスクロールされ、バリデーション・エラーを意味する赤い枠はつく。しかしポップアップだけが表示されない。Firefox 47でも入力後、スクロールして送信ボタンをマウスなどを使って押すと同じようにヒントが表示されない(上述の通りFirefox 50では修正されているようだ)。

バリデーション・エラーの起こった入力ボックスが画面内にある場合はもちろんポップアップが表示される。この場合はEnterキーでフォームを送信しようと試みているだけで、HTMLソースはまったく同じだ。フォーカスの制御あたりに問題があり、うまくポップアップが出てこないように推察できる。製作者側からできることは少なそうだ。
画面外にバリデーション・エラーが起きた入力ボックスがあるというケースはかなりあると想像できる。ショッピング・サイトなどでは支払いや送付先のフォームではまずそれに該当するだろう。致命的とは言い難いが代替手段が提供しづらいことを考えると、フォームの作成においてはこのような不具合があることを常に頭に入れておくと良いだろう。長いフォームをうまく分割し、このようなバグに悩まされないように根本的に改善できるとなお良い。