

CSS3のtransformプロパティでscale()(または-ms-filterでMatrix())を使うと、ブロックの拡大と縮小ができる。これを利用するとVerdanaをCondensedなフォントっぽく細くしたり、ワープロ時代の倍角文字や縦倍角文字を実現することが簡単にできる。コンテンツ本文に使うのは無理があるが、見出しなどには良さそう。特に@font-faceで気軽に変更できない(してもあまり効果的ではない)日本語の見出しには面白い試みなんじゃないかと思ったが、一番綺麗にしたいIE8で残念なので微妙。
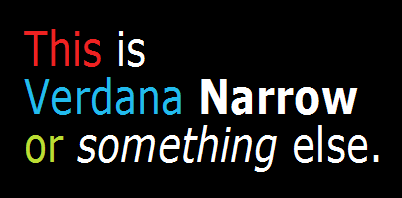
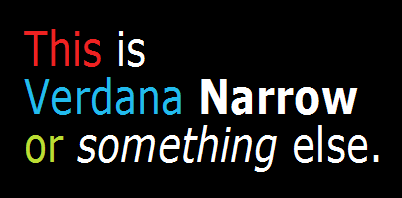
Demo: Verdana Narrow
単純に細くしたいブロックでtransform: scaleX(num);を使えば良い。
.narrow {
-webkit-transform: scaleX(0.8);
-moz-transform: scaleX(0.8);
-o-transform: scaleX(0.8);
transform: scaleX(0.8);
-webkit-transform-origin: left top;
-moz-transform-origin: left top;
-o-transform-origin: left top;
transform-origin: left top;
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=0.8, M12=0, M21=0, M22=1, SizingMethod='auto expand')";
}transform-originプロパティは省略時にcenter centerとみなされるので、無指定だとセンタリングされてしまう。そのためにleft topを指定する必要がある。
-ms-filterプロパティでMatrix()でリサイズするには、M11=1, M12=0, M21=0, M22=1の内M11とM22を変更する。M11がX方向の倍率になるので、そこで0~1の数字を指定すれば細くなる。
Demo: Doule Height Caption
使うのはscaleY(2)。
.double-height {
-webkit-transform: scaleY(2);
-moz-transform: scaleY(2);
-o-transform: scaleY(2);
transform: scaleY(2);
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=1, M12=0, M21=0, M22=2, SizingMethod='auto expand')";
}transform-originプロパティは必要ない。
IE8では非常に残念な結果になるのでやめておいた方が良さそう。
strong要素を倍角文字にしたいなど、インライン要素に適用したい場合は合わせてdisplay: inline-block;を指定すれば良い。
strong {
display: inline-block;
-webkit-transform: scaleX(2);
-moz-transform: scaleX(2);
-o-transform: scaleX(2);
transform: scaleX(2);
-webkit-transform-origin: left top;
-moz-transform-origin: left top;
-o-transform-origin: left top;
transform-origin: left top;
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=2, M12=0, M21=0, M22=1, SizingMethod='auto expand')";
}scale()とMatrix()の関係を解説したエントリとしてでも読んでやってください。
このフォントのスケーリングを利用してGDI++のように拡大してから縮小してやれば綺麗にアンチエイリアスかかるんじゃないかと考えてやってみたが、ChとSf、Fxはそういう実装にはなってなかった。Opはそこそこ綺麗にアンチエイリアスかかる。速度とメモリ的な問題で単純な力技実装にはなってないんだと想像だけしてみた。
メイリオの斜体を実現してみよう!
Demo: Meiryo Italic
.transform-italic {
font-family: Meiryo, sans-serif;
-webkit-transform: skewX(-15deg);
-moz-transform: skewX(-15deg);
-o-transform: skewX(-15deg);
transform: skewX(-15deg);
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=1, M12=-0.26794919243112214, M21=0, M22=1, SizingMethod='auto expand')";
}skewX()を使うだけ!