
ページング・ナビゲーションなどでリスト項目をfloat: left;で横に並べるというのは割りと良く使われると思う。並べること自体は特に難しいわけではないが、その並べたリスト全体をセンタリングしようとするとちょっとややこしい。display: inline-block;を使う手法やdisplay: table;を使う手法という黒魔法的(私見)な手法で実現可能だが、position: relative;でもいける。
ややこしい理由は簡単で、センタリングでよく使われるtext-align: center;やmargin: 0 auto;といった手法が通用しないから。検索するとすぐ出てくる比較的メジャーなdisplayで頑張る方法もわかりやすいし悪くはないのだけど、同一セレクタ内で複数のdisplayを駆使する必要があることやzoomマジックなどを併用する必要があることからコードがややこしくなる。
対して、相対的に要素の位置を移動させるposition: relative;を複数組み合わせて実現する場合は、CSSハック・フリーで記述できるので簡潔なコードになる。ただし余り使われないので理解しづらい。以下、動作サンプルを元に少し解説。
リスト項目を横に並べるためのコード等を省くと、
.centered {
position: relative;
overflow: hidden;
}
.centered ul {
position: relative;
left: 50%;
float: left;
}
.centered ul li {
position: relative;
left: -50%;
float: left;
}以上がセンタリングさせるために必要なコードで、やっていることは、
ul要素を右に50%移動li要素を左に50%移動各リスト項目を左に移動する時の基準はリスト全体のコンテナの左端から各リスト項目の左端までの距離になるので、リスト全体をセンタリングしたような位置に移動することが出来る。left: -50%;はright: 50%;でもOKだが、前者の方が直観的。リスト全体を括る.centeredへの指定は横スクロールバーが出てしまうことへの対策。position: relative;はIEに必要。
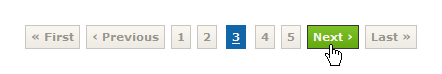
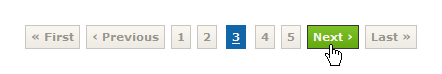
色々装飾をつけたりして、

こんな感じにしたもののをこのウェブログのページング・ナビゲーションに採用した。

背景画像を書き直して、端を丸くした。ありがちな感じになった。