

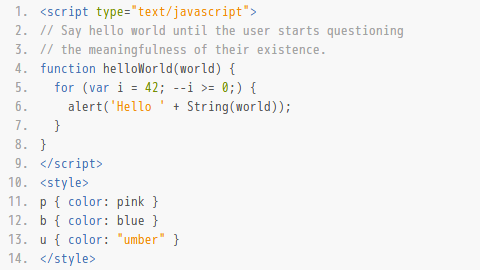
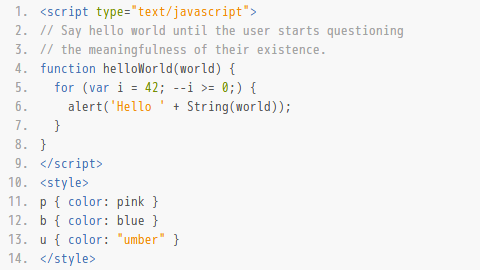
Bracketsのカラースキームがそこそこ見やすそうな感じだったのでGoogle Code Prettifyのテーマとしてパクッた。ここでも少しアレンジしてもう使っている。コントラスト弱め。
Demo: Brackets theme for Google Code Prettify
.prettyprint {
color: #535353;
background-color: #f8f8f8;
}
.pln,
.typ,
.pun,
.opn,
.clo {
color: #535353;
}
.str,
.atv {
color: #f18900;
}
.kwd,
.tag {
color: #446fb0;
}
.com,
.dec,
.var,
.linenums {
color: #a2a2a2;
}
.lit,
.atn {
color: #738d00;
}
.fun {
color: #8757ad;
}各色はBracketsのソースコードに含まれるbrackets_theme_default.lessからコピペ。