

Internet Explorer 10においてborder-radiusとpaddingプロパティーを組み合わせると、余白を確保してから丸められる。そのためこの組み合わせを画像に適用すると画像が丸くならない。他のブラウザChrome 28やFirefox 23、Opera 15では丸めてから余白を確保するので、画像などに適用してもちゃんと画像が丸くなりきれいにふちどりされる。
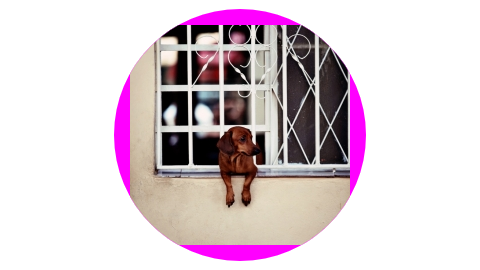
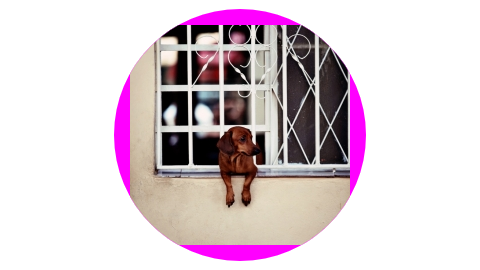
Demo: border-radius and padding on IE10
border-radiusプロパティーを含む背景画像と枠線についての仕様には5.2. Corner Shapingでパディングの縁は丸くなると書かれているのでIE10のバグ。
デモに参考としてつけておいたborderプロパティーを使うのが無難で普通に思いつく解決方法だけど、borderプロパティーが使えなくなるのは痛い。marginとbox-shadowプロパティーを組み合わせるとborderプロパティーは空くけど、marginプロパティーの値が要調節になって面倒くさい。Sass使ってる人は計算でなんとかなるので後者を使えば良さそう。
@cfuyに指摘されるまで完全に忘れてたけど、Safari 6までにはそもそもborder-radiusプロパティーで画像が丸くならずはみ出すバグがある。次のSafari 7 (6.1)で直る予定。