ツール・バー全体を枠でくくる
#navigator-toolbox {
border-top:1px solid threedshadow !important;
border-right:1px solid threedhighlight !important;
border-bottom:1px solid threedhighlight !important;
border-left:1px solid threedshadow !important;
}
#toolbar-menubar,
#nav-bar,
#PersonalToolbar {
margin:0 !important;
padding:0 !important;
border-top:1px solid threedhighlight !important;
border-right:1px solid threedshadow !important;
border-bottom:1px solid threedshadow !important;
border-left:1px solid threedhighlight !important;
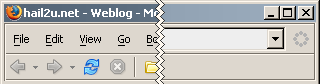
}Explorerマンセー! ちょっと左下の角部分が不恰好ですが、これはGeckoのborder要素の仕様っぽい感じ。独自プロパティを駆使すれば本当にExplorerまんまなことも出来そうですが・・・(マンドクセ)・・・。

こんな感じになります。#nav-barへの指定は冗長だったりするけど気にしない。