

ちょくちょくFlickrを使ってたりして、しかも画像をサイドバーに表示させてみたりして、ようやく一人前のブロガーかな? みたいな。ね。それはともかく、Flickr badgeの吐き出すHTMLがどうも使い辛い感じ・・・というかリストっぽいからulが良いなと感じてたので、適当にJavaScriptファイルを作成するPerlスクリプトをでっち上げてみたりとかしてみました。
サイドバーの幅が250pxなので、FlickrのThumbnailだとちょっと大きい(幅100pxを基準にリサイズされる)ため、正方形で気持ちの良いSquareにしました。こちらだと必ず正方形なので収まりが良いという利点もある気がします。
表示の制御はCSSに任せて、
dl#menu dd ul#flickr {
line-height:1;
list-style-type:none;
}
dl#menu dd ul#flickr li {
margin:5px 5px 0 0;
float:left;
width:77px;
height:77px;
}
dl#menu dd ul#flickr li img {
border:1px solid #333333;
width:75px;
height:75px;
}と、floatでサイドバーの幅である250pxに収まるように並べました。75px (画像の横幅)+2px (画像のボーダー)+5px (画像のマージン)=82pxが3つで246px。マージンを6pxにしなかったのはよくわからない。続くFlickrのトップ・ページへのリンクを含むp要素にclear:both;を指定して完璧(多分)。
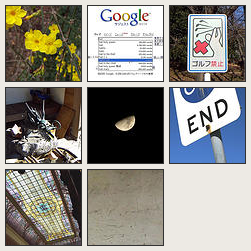
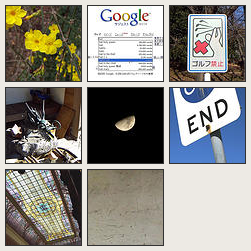
てなわけでRecent albumsの方もFlickrのSquareに合わせて75*75*9にしてみた。揃ってて気持ちが良い。CSSのコードは上と同じ(idが違うだけ)。
こちらの方の画像が微妙に汚いのは、手抜きで画像のリサイズをブラウザに任せているので仕様です。前にも書いた気がする。
Recent albumsの方はAmazon Check Listとか言う謎CGIでゴニョゴニョJavaScriptファイルを生成しています。Amazon Check Listは普通にCGIにアクセスするとHTMLでリスト表示(HTMLでのリスト表示のサンプルはNo Music, No Life.で見ることが可能)、新規アイテム追加時にはRSSファイルとJavaScriptファイルを制的に生成とかいうシロモノで、大体作り終わったんだけど新規アイテム追加のUIを作るのがメンドウで放置しているダメCGIです。なんとなく続き作りたくなってきたような気がしないでもない。
でかくて邪魔なのでひとつに戻した。飽きるの早すぎ。